














Developer Assistant

Description of Developer Assistant
অ্যান্ড্রয়েডের জন্য একটি শক্তিশালী ডিবাগিং অ্যাপ। বিকাশকারী সহকারী Chrome এর বিকাশকারী সরঞ্জামগুলি ব্যবহার করে ওয়েব পৃষ্ঠাগুলি ডিবাগ করার মতোই ডিবাগিং দেশীয় অ্যান্ড্রয়েড অ্যাপ্লিকেশনগুলিকে সহজ করে তোলে। এটি আপনাকে দেখুন শ্রেণিবিন্যাস পরিদর্শন করতে, লেআউট, শৈলী, পূর্বরূপ অনুবাদ এবং আরও অনেক কিছু যাচাই করার অনুমতি দেয়। মোবাইল ডিভাইস থেকে সবকিছু করা যায়। বেশিরভাগ অ্যান্ড্রয়েড অ্যাপ্লিকেশনগুলির জন্য কাজ করে।
বিকাশকারী সহকারী অন্যান্য সরঞ্জামগুলির জন্য রানটাইমের সময় সম্ভবপর বেশি দেখানোর জন্য অফিসিয়াল এপিআই এবং পরিশীলিত হিউরিস্টিক্সের মিশ্রণ ব্যবহার করে। এটি ডেভেলপার, পরীক্ষকগণ, ডিজাইনার এবং পাওয়ার ব্যবহারকারীদের মতো তাদের দিনের গিরিযুক্ত কাজের মতো পেশাদারদের উত্পাদনশীলতা বৃদ্ধির জন্য তৈরি।
বিকাশকারী সহকারী হ'ল ... ঠিক আছে, সহকারী অ্যাপ্লিকেশন, আপনি যে কোনও সময় হোম বোতামটি দীর্ঘ টিপানোর মতো সাধারণ অঙ্গভঙ্গি দ্বারা এটি আহ্বান করতে পারেন।
প্রায় কোনও অ্যান্ড্রয়েড অ্যাপ্লিকেশন তদন্ত করুন
বিকাশকারী সহকারী অফিসিয়াল অ্যান্ড্রয়েড এসডিকে ভিত্তিক অ্যান্ড্রয়েড অ্যাপ্লিকেশনগুলি পরিদর্শন করতে পারেন। এটি গুগল ক্রোম ওয়েব ব্রাউজার দ্বারা রেন্ডার করা ওয়েব-ভিত্তিক অ্যাপস এবং ওয়েবসাইটগুলিকেও সমর্থন করে। অন্যান্য ধরণের অ্যাপ্লিকেশনগুলির জন্য সমর্থন সীমাবদ্ধ হতে পারে।
কল এবং গোপনীয় রাখুন
বিকাশকারী সহকারীকে মূল বা কোনও নির্দিষ্ট প্রয়োজনীয়তার প্রয়োজন হয় না। এটি সিস্টেম সুরক্ষা এবং ব্যবহারকারীর গোপনীয়তার সম্মান করে। স্ক্রিন থেকে সংগ্রহ করা যে কোনও ডেটা স্থানীয়ভাবে (অফলাইন) প্রক্রিয়াজাত করা হয়। সুরক্ষিত হিসাবে ঘোষিত অ্যাপস এবং দর্শনগুলি সম্মানিত হয়, বিকাশকারী সহকারী এমনকি তাদের সামগ্রীতে অ্যাক্সেস করতে পারে না। অ্যান্ড্রয়েড সহকারী অ্যাপ্লিকেশনগুলির কোনও ব্যবহারকারীর দ্বারা ম্যানুয়ালি আহ্বানের পরে স্ক্রীন ডেটাতে অ্যাক্সেস রয়েছে।
আপনি নিখরচায় কী পাবেন
অ্যান্ড্রয়েড বিকাশকারী, পরীক্ষকগণ, ডিজাইনার এবং পাওয়ার ব্যবহারকারীদের জন্য উত্সর্গীকৃত সম্ভবত সর্বাধিক উন্নত সহকারী অ্যাপ্লিকেশনটির একটি 30 দিনের ট্রায়াল। এই সময়ের পরে, সিদ্ধান্ত নিন: একটি পেশাদার লাইসেন্স পান বা বিনামূল্যে সাথে থাকুন, কিছুটা সীমাবদ্ধ তবে এখনও ব্যবহারের যোগ্য সহায়তা অ্যাপ্লিকেশন।
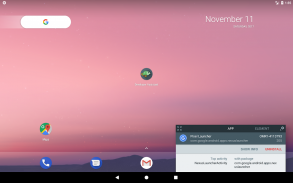
বর্তমান ক্রিয়াকলাপ পরীক্ষা করুন
বিকাশকারীরা একটি বর্তমান ক্রিয়াকলাপের শ্রেণীর নাম পরীক্ষা করতে পারেন, বিশেষত বৃহত্তর প্রকল্পগুলির জন্য সহায়ক। পরীক্ষকরা অ্যাপ্লিকেশন সংস্করণ নাম, সংস্করণ কোড এবং 'অ্যাপ তথ্য' বা 'আনইনস্টল' এর মতো সাধারণ ক্রিয়াসমূহের অ্যাক্সেসের জন্য একীভূত সমাধানের প্রশংসা করবে।
অনুপ্রেরণা হিচারি
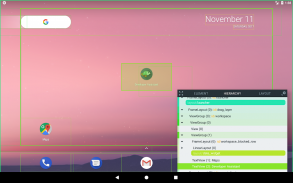
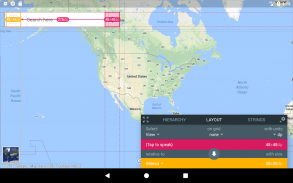
অটোমেশন পরীক্ষা লেখার পরীক্ষকগণ এবং বগগুলি অনুসরণকারী বিকাশকারীরা সরাসরি মোবাইল ডিভাইস থেকে স্ক্রিনে প্রদর্শিত উপাদানগুলির শ্রেণিবিন্যাস পরিদর্শন করতে পারেন। ধারণাটি শীর্ষস্থানীয় ওয়েব ব্রাউজারগুলির সাথে প্রেরিত সুপরিচিত ডেভ সরঞ্জামগুলির সাথে ওয়েব পৃষ্ঠাগুলির পরিদর্শনের অনুরূপ।
View দর্শন শনাক্তকারী, শ্রেণীর নাম, পাঠ্য শৈলী বা রঙ পরীক্ষা করুন।
Root সর্বোত্তম মিলের লেআউট সংস্থাগুলি তাদের মূল দৃশ্যের পাশে প্রদর্শিত পূর্বরূপ দেখুন।
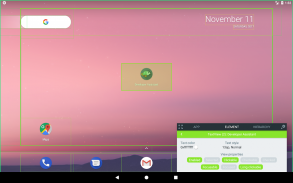
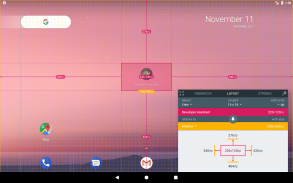
যাচাই বাছাই করুন
ডিজাইনার, পরীক্ষক এবং বিকাশকারীরা অবশেষে সরাসরি মোবাইল ডিভাইসে উপস্থাপিত বিভিন্ন উপাদানগুলির আকার এবং অবস্থান পরীক্ষা করতে পারেন। আপনি কি কখনও ভেবে দেখেছেন যে কোনও নির্দিষ্ট ডিভাইসে প্রদত্ত পাঠ্য লেবেলের প্রদত্ত বোতামটির সঠিক দূরত্বটি কী? অথবা হতে পারে, ঘনত্ব পয়েন্টগুলিতে কোনও নির্দিষ্ট উপাদানের আকার কত? বিকাশকারী সহকারী পিক্সেল বা ডিপি নিখুঁত ডিজাইনের মতো ডিজাইনারদের প্রয়োজনীয়তা যাচাই করতে ও পূরণ করতে সহায়তা করার জন্য একটি সরঞ্জামকিট সরবরাহ করে।
অনুবাদ অনুবাদ দেখুন
বিকাশকারী সহকারী অনুবাদ অফিসগুলিকে সরাসরি মোবাইল ডিভাইসে পাঠ্য উপাদানগুলির পাশে অনুবাদ কীগুলি প্রদর্শন করার সম্ভাবনা দেয়। অনুবাদকগণ একটি গুণমান অনুবাদ সরবরাহ করতে সর্বাধিক গুরুত্বপূর্ণটি পান: প্রদত্ত পাঠ্য ব্যবহৃত হয় এমন প্রসঙ্গে।
✔ পাঠ্য উপাদানের পাশে অনুবাদ কীগুলি প্রদর্শিত হয়।
Other অন্যান্য ভাষার অনুবাদগুলির পূর্বরূপ নেওয়া যেতে পারে (মোবাইল ডিভাইসের ভাষা পরিবর্তন করার দরকার নেই)।
Existing বিদ্যমান অনুবাদগুলির মধ্যে ন্যূনতম এবং সর্বাধিক দৈর্ঘ্য।
এবং আরও ...
বিকাশকারী সহকারী বিকাশাধীন, নতুন বৈশিষ্ট্য আসার জন্য সাথে থাকুন!
এই লিংক করুন
Home প্রকল্পের হোম পৃষ্ঠা: http://appsisle.com / প্রকল্প / ডেভেলপার- সহায়ক
Common উইকি সাধারণ প্রশ্নগুলিতে সম্বোধন করছে: https://github.com/jwisniewski/android-developer-ass ضد/wiki
Design ডিজাইনারদের জন্য ভিডিও টিউটোরিয়ালের ব্যবহারের উদাহরণ (ডিজাইন পাইলট তৈরি): https://youtu.be/SnzXf91b8C4






























